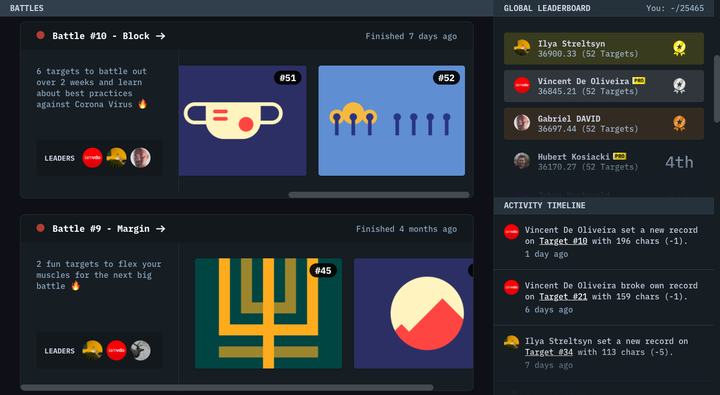
· ステップ1 css3でグラデーション背景の作成 別タブで再生する; · CSSで表現する背景パターン51種+コピペで簡単! /アニメーション有 サイトを制作する際にちょっとしたワンポイントとして、ボックスやボタンの背景にパターンを使いたい場面があるかと思います。 そんな時、わざわざフォトショやイラレで画像を作るのは結構面倒ですよね。 そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介し,如果没有背景颜色,则为一个小圆圈。 2、使用了两个圆来先后循环扩散,形成"波"的效果。两个圆的类分别是:pulse 和 pulse1 。 3、扩散圆加了阴影,"波"效果更好。
Kjthqz7trttj5m
Css 波 背景
Css 波 背景- · 背景デザインを楽しくする、参考にしたい HTML/CSS スニペットまとめ ※ デモが動かないときは、「RETURN」ボタンをクリックすることで、再読み込みされます。 ※ ページの読み込みに多少時間がかかります、すこし待ってからスクロールするとスムーズに表示されます。 Pure CSS Cinema Effect 古い · コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12選 画像なしでもちょっとした柄ならもうcssで再現できちゃいますよね。 以前は基本的なボーダーやストライプをご紹介しましたが、今回はちょっとクセ強めです。 アイディア次第で


全面系统讲解css 工作应用 面试一步搞定 慕课网实战
· CSS Mood Lighting グラデーションカラーを利用した背景が、アニメーション付きで切り替わり、すこしずつ色が変化していきます。 See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSS · const waves = new Vue ({el ' #waveBack ', data{// 波の数を指定 waveCount 28, // 波の動き/形を2通り指定 features{radius 9, duration 8}, {radius 10, duration 9},,}, methods {// animationを動的に作成 getCss function (wave){let feature = this features wave % this features length // 左から順に重ねるが、2つセットで等間隔に配置する let left =10 wave * 3 wave % 2Contrast blur () と同時に contrast () も指定します。 ボケた描画のコントラストを上げます。 background ボケ感+高コントラストの要素にさらに background で背景色を指定します。 すると、子要素(円)のボケた境界線と背景が合成されクッキリします。 この時、子要素の ボケた境界線が重なっている部分が、液体のような曲線 に変化します。 /* 上記サンプルのコード
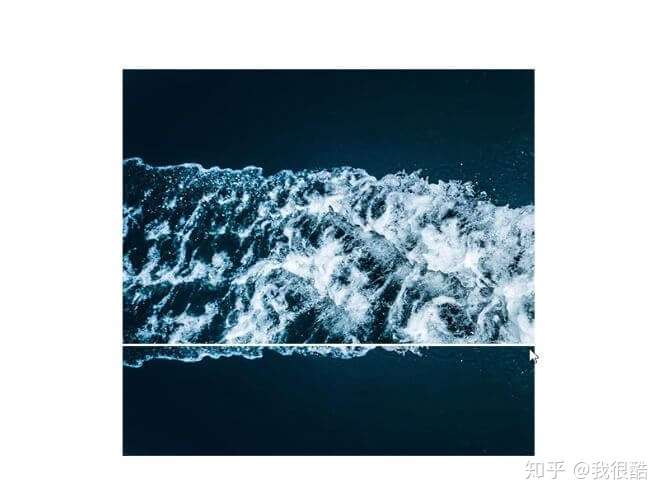
· 波のアニメーション サンプル こちらは波のようなアニメーション。 コンテンツのつなぎ目などを飾れば、印象的なサイトになりますね。 クリッピングマスクの時と同じく、animateタグに複数のパス情報を記述することで作成できます。 · Contribute to qq/CSS_Very_Power development by creating an account on GitHub · テキスト部分だけの背景を動かす ストライプなど繰り返しの要素を作る repeatinglineargradient 関数( repeatinglineargradient CSS MDN )を使い、グラデーションの繰り返しを作ります。 さらに mixblendmode screen;
· Apple風のかっこよくて美しいデザインの背景49種類を簡単に実装できるスタイルシート HUEcss 文字や画像をぽんっと配置するだけで、そのコンテンツが映えるApple風の美しいグラデーションの背景49種類をまとめたスタイルシートを紹介します。 コピペで簡単に利用できるので、CSSのスニペットに登録しておくと便利ですね。 HUEcssを使うと、簡単に美しい背景をHtml怎么添加背景图片且让图片平铺整个页面?(代码示例) html a标签怎么设置颜色?超链接的颜色设置总结(css样式) HTML怎么设置下划线?html · CSS animation day2 です。 本日は、波を表現してみたいと思います。 1 完成版 2 なぜ wave か? 19 年のデザインは、流体デザインがくると思います。 こちら の記事をご参照ください。 このデザイン、なんて心が落ち着くのでしょうか・・・。 医療現場ではストレスフルな状況なので、自然を少し



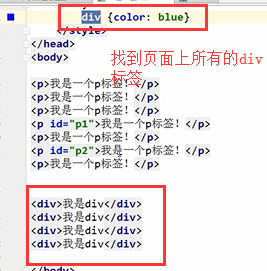
Html Css Css的常用标签总结 了解各个标签的作用 网易订阅



Css曲线波背景 Thinbug
· CSS装飾にとっても便利な疑似要素before & after。それぞれにcontent"";を指定することで、親要素に対して擬似的に要素を作り出します(そのままですね)。これを使えば最高2つの要素が飾りとして機能するので、要素そのものの他に罫線や図形を加えて華やかにすることができるよ · 1、中心是一个实心圆, dot 类里加了背景属性: backgroundcolor#33ccff; · CSSで使えるすごい背景をまとめてみました! codepenから引用しています。 個性的×使いやすい背景 コピペで実装 つまらない背景に飽きた! そんな人におすすめなのがコレ 個性的でありながら使いやすいのも特徴! 空飛ぶ紙飛行機


全面系统讲解css 工作应用 面试一步搞定 慕课网实战



セクションの区切りをデザインできる Css Section Separator Generator Webclips
· CSS3で背景をすりガラスのようにデザインする方法です。すりガラスはデザイン的に非常に美しく、また圧迫感を与えないのでヘッダーやちょっとした要素の背景に良いかもしれませんね。ソースはiOS7のすりガラスをモデルとしているようです。 記事リンク iOS 7 Blurred Header まるで画像/FLASHの · 波哥的技术积累 你的鼓励将是我创作的最大动力 本文详解了CSS的背景 属性Background,包括CSS3中新增的背景属性。如果你是个CSS初学者,还可以查看之前介绍的CSS浮动属性和CSS透明属性详解。 css2 中的背景(background) CSS2 中有5个主要的背景(background)属性,它们是: backgroundcolor 指定填充背景的 · CSSで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています おしゃれ×シンプル背景 コピペで実装 なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ シンプルでありながらどこにもないサイトをつくれちゃうよ


064css之波点背景绘制 哔哩哔哩 つロ干杯 Bilibili



Css技巧 一 背景与边框 Xu Thus Blog
CSS3 Animated Japanese Pattern Waves DEMO 表示 和柄で使われる文様 青海波文様をCSSで作り、アニメーションを付けて波の動きをさらに表現したものです ヘッダー部分の背景や、フッター部分の背景として使うと面白いかと思う ヘッダーやフッターで実際に使うには、親要素つくってpositionでrelativeにして、各要素にtop、leftの指定が必要かなと · 一直以来,使用纯 css 实现波浪效果都是十分困难的。 因为实现波浪的曲线需要借助贝塞尔曲线。 而使用纯 css 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。 当然,借助其他力 · JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 18年8月7日 JavaScript, jQuery;



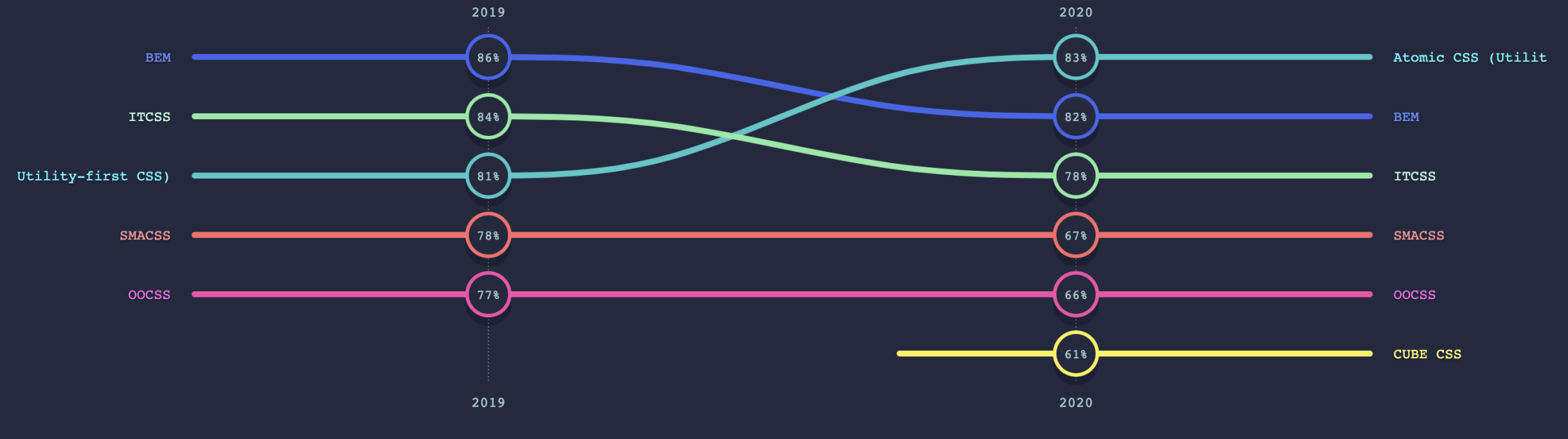
Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium



木纹背景简单css模板网页ui素材免费下载 图片编号 六图网
· 今回はコピペで簡単に実装出来る雨や波、水滴など水系のエフェクトアニメーションCSSをご紹介します。 フラットデザインやマテリアルデザインなどと相性が良さそう。 ぜひデザインへ組み込んでみてはいかがでしょうか? WEBサイトがパワーアップすること間違いなし! 目次 hide 波のCSSエフェクトアニメーション テキストの中に水が溜まっていくCSSBackgroundimage repeatinglineargradient(45deg, transparent, transparent 1em, · そんなCodePenの中でも背景の表現として使えそうなアイディアをまとめてみました。 l CodePenとは? HTML、CSS、JavaScriptのコードを書くとその場で表示を確認できるWebサービスです。無料と有料がありますが、無料で十分使えます。 ・自分が書いたコードを共有



Css 波点背景 Rabbit D的博客 Csdn博客



纯css实现好看的背景 Sestid 华为云
で、 要素を混合しています。 mixblendmode screen; · パララックスを使用した背景画像の立体効果付与 (パーティクル編) 最近では企業サイトから個人サイトまで「パララックス (視差)」を使用したサイトが多く見られるようになってきました。 また、海外のプラグインなどでも実装できるようになってきましたが今回はcssやJSを使って試してみたいと思います。 · 背景に画像を入れる場合もただ画像入れるだけ 今回は背景を固定にしても問題ないので、"arc"にbackgroundattachmentfixed;を指定して出しちゃってます。 backgroundimage url(imagesjpg);



Css 矩形製作漸層波浪動畫背景



Css实现背景透明 文字不透明 兼容所有浏览器 风雨后见彩虹 博客园
· 動作が軽く、かつ適度なインパクトのあるアニメーション背景。 滑らかな動きとシンプルな形状の組み合わせが魅力的です。液体の動きをうまく模倣しています。 See the Pen Blob animation pure CSS by Uwe Chardon on CodePen0 Blob · CSSで青海波 を書く See the Pen 和風デザインには、その時代や背景に即した色や形があり時代や背景を気にしないとよくわからないデザインになってしまいます。 今回は、ホームページに絞って和風デザインを見てきましたが和風デザインはとても奥深いです。 今後も奥深い和風デ若背景是白色,在兩張圖淡入淡出之際,會有畫面太亮的不適感,所以在 slide 設定黑色背景。 使用 backgroundsize cover 可以讓圖片大小比例不受限制。 See the Pen Pure CSS images slider – fade and scale effects by Chia Yi Lai on CodePen



Css之背景与边框 简书



做一个导航键盘3 补充css样式 知乎
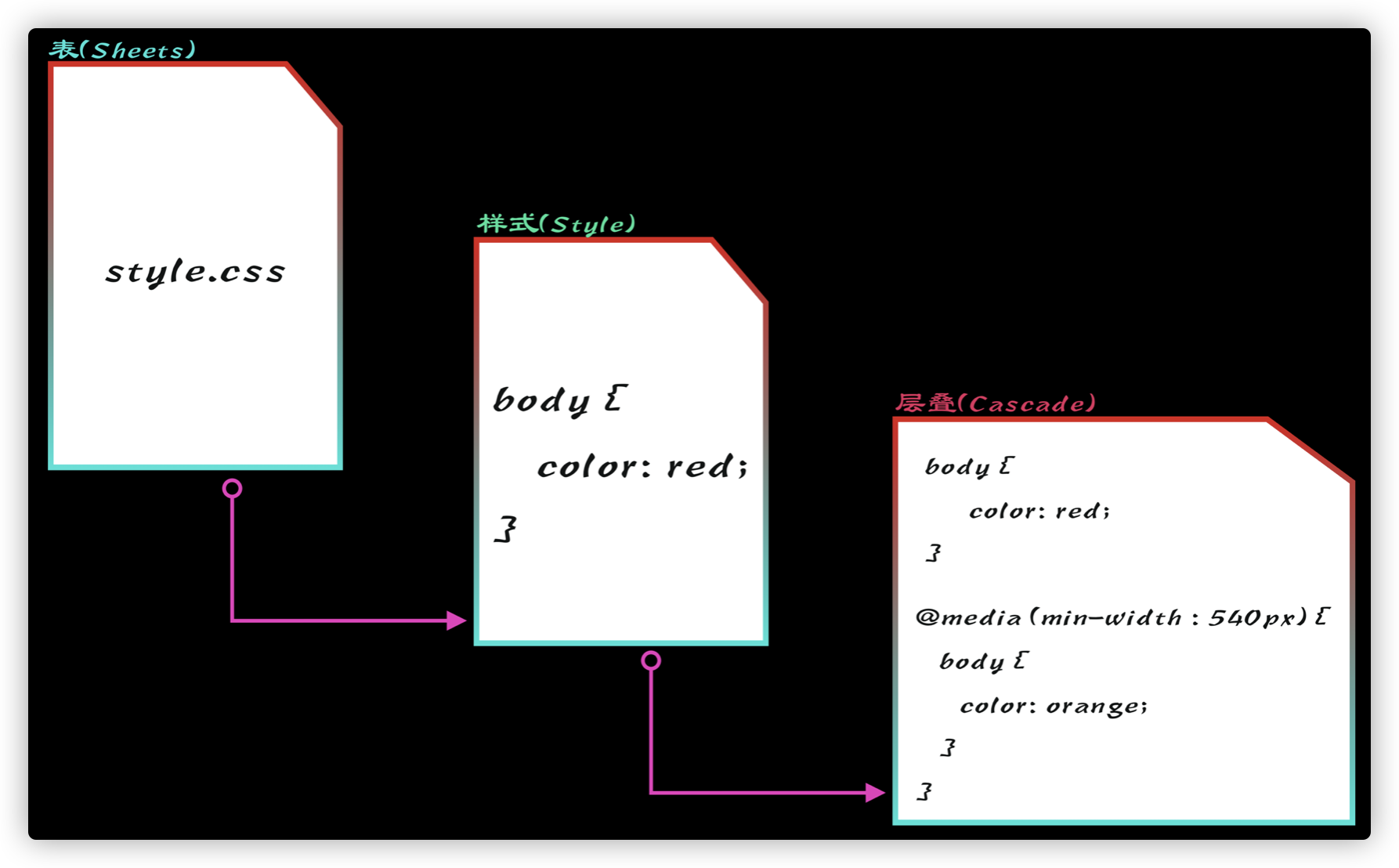
CSSの background プロパティは、このレッスンで説明する多くの個別指定プロパティ(longhand property)を一度に指定する一括指定プロパティ(shorthand property)です。スタイルシートで複雑な背景プロパティを見かけると、一度に多くの値を渡していて理解するのが少し難しく感じるかもしれま · 波点背景我们首先使用径向渐变创建一个圆点阵列background white;backgroundimage radialgradient(rgba(0,0,0,5) 30%, transparent 0);backgroundsize 50px 50px;效果如上图所示,显然这不是我们想要的结果,我们可以生成两层圆点阵列,通过背景定位把他们错开这样就可CSS 背景と境界モジュールでスタイル付けをすると、背景を色や画像で埋めたり (クリッピングや寸法の変更も) 他の加工を行ったりすることができます。これらのスタイルでは、境界を線や画像で装飾したり、四角くしたり丸くしたりすることもできます。(さらに、要素ボックスに影をつけて



重温css3常见新特性的奥秘 个人总结 知乎



使用内联的css 变量技巧 提高灵巧布局效率 Segmentfault 思否
· これテキストのくるくるもすごいんですけど、背景の宇宙もCSSで表現されています。鬼のようなboxshadowがかけられてました。 11 Playing a CSS animation on hover See the Pen Playing a CSS animation on hover by Val Head on CodePen0 NEW!のエフェクトです。バクダンもCSSで表現されてます。ホバーすると回転しますが · HTML5 canvas 試作 – その1 サインカーブ(波の表現)を描画してみました。 不定期連載 SAKUSAKU 方法 Canvasへの描画はlineTo()など、パスを使って行います。 波はSIN関数を使って描画します。 以下がコードです。 HTML HTML



使用内联的css 变量技巧 提高灵巧布局效率 Segmentfault 思否



Css Css或svg中的波浪 It工具网



Css 卡片波浪背景 Segmentfault 思否



妙用css变量 让你的css变得更心动 知乎



8个硬核技巧带你迅速提升css技术 掘金直播总结 知乎



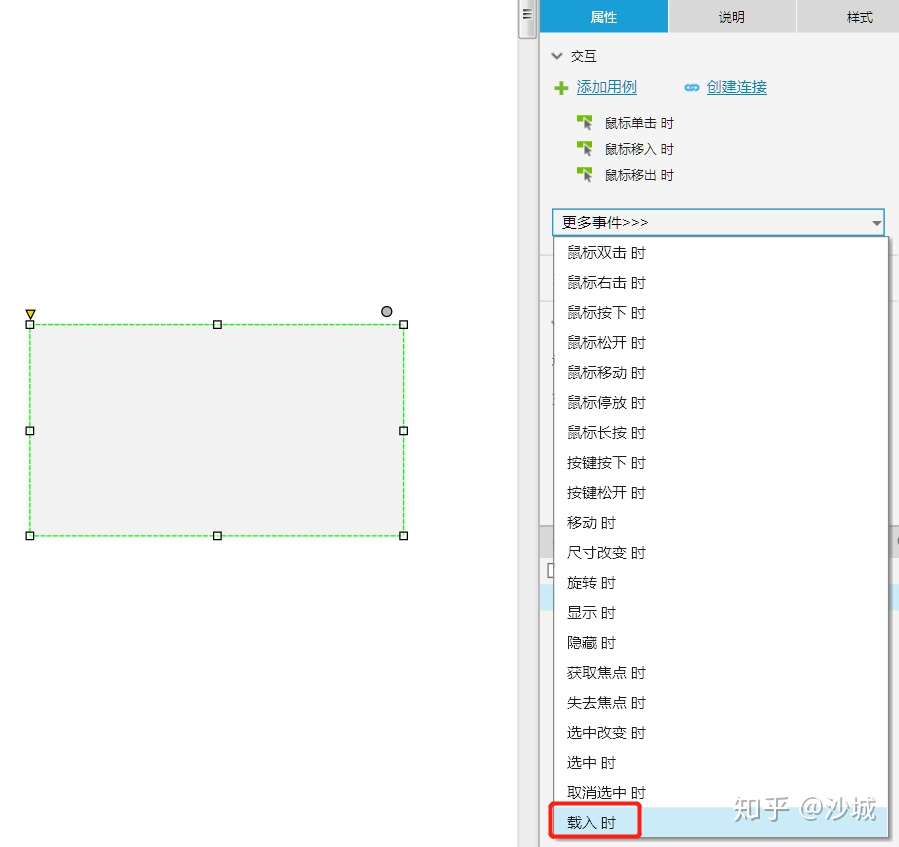
Axure动态渐变背景设置 结合css 3 知乎


8个硬核技巧带你迅速提升css技术 掘金直播总结


Kjthqz7trttj5m



Html与css 目录 简书


全面系统讲解css 工作应用 面试一步搞定 慕课网实战



Cssで水面のようなアニメーション ザリガニデザインオフィス



为什么css 这么难学 知乎



Css实现网格背景 孟丽媛 博客园


Css 一句css实现背景毛玻璃效果 哔哩哔哩 つロ干杯 Bilibili



剖析css Trick 为我所用 知乎



纯css的逼真的反射效果


8zsbu8ee4cfnym


Css Secrets 读书笔记 背景与边框 摄氏零度


10 个独特的css 背景视觉效果



Css现状和如何学习 知乎



在css 动画中移动的背景 Css 动画背景12 精选 网页设计事实



Easy Implementation With Copipe 9 Selection Of Line And Horizontal Line Design Made With Css Slope Dashed Line Section Webdesignfacts



Css 波点背景 Rabbit D的博客 Csdn博客



使用内联的css 变量技巧 提高灵巧布局效率 Segmentfault 思否



Css四种炫酷科技背景边框 颜色渐变 四角特效 小恶魔的博客 Csdn博客


全屏视频背景着陆页 Html Css 哔哩哔哩 つロ干杯 Bilibili


Css Sprites 精灵图 如何使用



如何使用css拉伸和缩放背景图像 Html中文网



8个硬核技巧带你迅速提升css技术 掘金直播总结 Segmentfault 思否



Css 背景范围background Clip 背景的偏移量background Origin 背景 图片的大小background Size是否移动background Attachment M0 的博客 Csdn博客



Css现状和如何学习 知乎



妙用css变量 让你的css变得更心动 知乎



8个硬核技巧带你迅速提升css技术 掘金直播总结 Segmentfault 思否



超级福利 设计和前端实用干货大合集 都是精品 Ui巴巴



Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay


カスタムユニットで 流体シェイプ を実装する方法 Tips Bingo Cms V1 7 マニュアルサイト



116个酷的css文本效果示例 你可以下载 Design Tricks 提供网页设计技巧 Logo设计 Ui设计 字体设计资源



Css Cross Fade 实现背景图像半透明效果 Segmentfault 思否



前端工程師學好css背景圖樣設定 輕鬆美化你的網頁



Css现状和如何学习 Css 教程 W3cplus



Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium


Css制作文字与背景的切换特效 哔哩哔哩 つロ干杯 Bilibili



使える Cssアニメーション 選 Sonicmoov Lab



在css 动画中移动的背景 Css 动画背景12 精选 网页设计事实



如何使用css拉伸和缩放背景图像 Html中文网



Css简单实现弹出框 输入框等的背景幕布 模仿苹果官网导航块的半透明效果 Segmentfault 思否



Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium



谈谈一些有趣的css题目 巧妙地制作背景色渐变动画 Issue 10 Chokcoco Icss Github


纯css 制作赛博朋克77 故障风 按钮



译 6 6 复杂的背景图案 Issue 10 Cssmagic Css Secrets Github


原來你一直寫錯了 實力分享一波css 使用的書寫規範順序與偏門又實用的樣式 It閱讀


Svgで画面全体に斜め線や曲線を引く Webopixel



Css边框与背景 Segmentfault 思否


Css 背景图片虚化效果 Lin Zone 博客园



纯css实现好看的背景 Sestid 华为云


Css 水滴效果


单标签 纯css实现动态晴阴雨雪


翻译 用css 背景混合模式制作高级效果


Css 3分钟实现响应式网页视频背景 中文字幕 哔哩哔哩 つロ干杯 Bilibili



震惊 100张图片竟能这样加载 社区博客 网易数帆



纯css制作带有背景的文字 哔哩哔哩 つロ干杯 Bilibili



纯css实现好看的背景 Sestid 华为云



Css实现网格背景 孟丽媛 博客园



剖析css Trick 为我所用 知乎



Html Css Css的常用标签总结 了解各个标签的作用 网易订阅



Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay



前端css Cls超 博客园


Css揭秘实用技巧总结


全面系统讲解css 工作应用 面试一步搞定 慕课网实战



Css 矩形製作漸層波浪動畫背景


Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium



Css 波点背景 Rabbit D的博客 Csdn博客



Cssとsvgで波線を引く 水曜日の筋パネラ



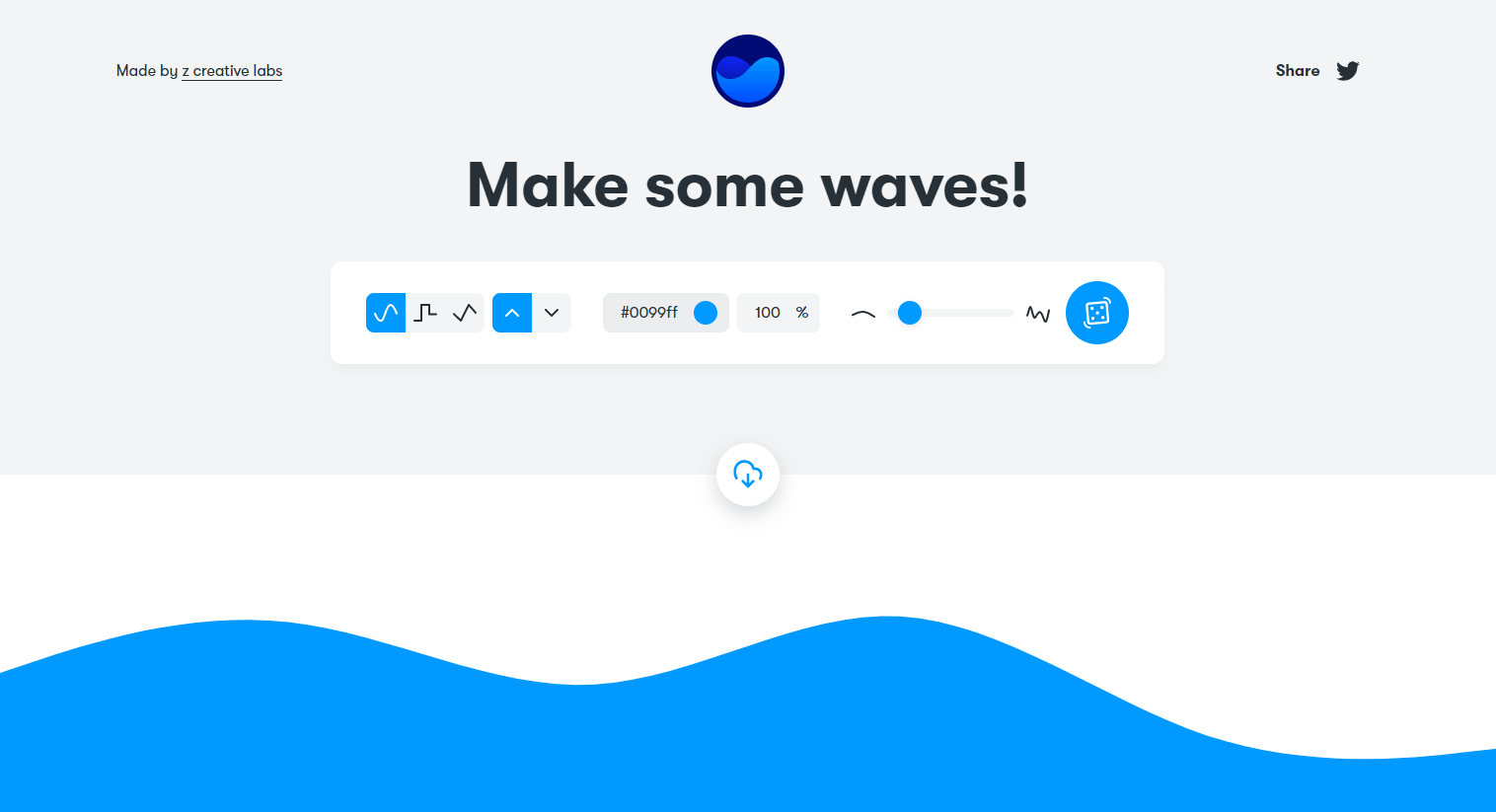
色んなタイプの波形を作成してsvgをダウンロードできるwebサービス Get Waves Techmemo



Css简单实现弹出框 输入框等的背景幕布 模仿苹果官网导航块的半透明效果 Segmentfault 思否



Css利用border Radius圆角来设置背景为圆角 Withcoder



Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium



Css技巧 一 背景与边框 Xu Thus Blog



Css之linear Gradiend 实现网格背景效果 Asheandwine的博客 Csdn博客 Css 背景网格


灵活运用css开发技巧



Css玄学之一二



Css揭秘 学习笔记 Tc9011 S


Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium



Css实现照片堆叠效果 Segmentfault 思否


